
マークアップエンジニアのスキル育成で抑えたいポイントと施策集
この記事のまとめ
- マークアップエンジニアの育成には、自分の仕事がサービスに与える影響を実感させるため、練習段階から失敗を許容できる本番に近い環境での実践が必要となる。
- 育成担当者には、技術力の高さよりも教える熱意と知識を持つ先輩をOJTに配置し、新人の悩みを解消する個別フォローアップ体制を整備すべきである。
- 育成のゴールはT字型のスキルセット習得とし、最新デザインやマルチデバイス対応、オブジェクト指向CSSといった移り変わりが激しい必須スキルの習得に重点を置く。

目次
今回のテーマは、Web系エンジニアの中でも育成難易度の高いマークアップエンジニアの育成についてです。必要な環境やポイント、スキルアップに活用できる施策例まで詳しくご紹介します。
マークアップエンジニアに必要なスキルは多岐に渡ります。マークアップエンジニアに適合する人材像や必要とされるスキルをまとめた記事も合わせてご確認ください。
マークアップエンジニア育成に必要な環境
失敗を経験できる環境
マークアップエンジニアを初めとしてエンジニアという技術職の育成には何よりも失敗を経験できる環境が必要であると言われています。なぜなら、自分のミスによって発生したサービスへの悪影響などを実体験する事で自分が受け持つ仕事がサービスにどの様に影響を及ぼすのか責任をしっかりと感じられ、また改善すべきポイントなどもより明確に把握する事が可能であるからです。
しかし、多くの企業では、コンプライアンスやサービスの安定稼働を目的としてサーバー管理者とプログラミングエンジニアの権限を分離させて管理しており、そのためプログラミングを担当するエンジニアは限定的な領域でしかサービスに関わる事ができず、自分の仕事がサービスにどこまで影響しているのか実感がわきません。また、クレームや評価などもカスタマーサポートにしか届かず、貴重なユーザーからの生の声が開発を担うエンジニアに届かないというユーザーエクスペリエンスの向上を左右する問題点も存在します。
以上のデメリットを改善するため、新人エンジニアには出来る限り練習段階から本番環境を用意して本業務に近いトレーニングを実施する必要があります。また、業務ではあえて少しオーバースペックの仕事を与えてみる機会を設け、本人の問題解決に対する姿勢や能力などを伸ばすという試みも価値があります。人は難題を解決する時に成長が起こるからです。
本番環境でのシビアな実務体験を実現する上でも、ある程度失敗を許容できるような仕組みが育成効果を望む上では必要になってきます。環境を用意し、基本は静観のスタンスで「現場を知る事」を促しつつも、育成を担当するトレーナーが状況に応じてスケジュール管理や進捗確認などの介入を行う事がエンジニアの育成という観点では好ましいといえるでしょう。
"教える"のに優れた先輩エンジニアのOJT配置
マークアップエンジニアに対するOJTの実施において、OJTトレーナーはエンジニアとしてのスキルが優れたエンジニアは必ずしも優れた講師ではないという事は抑えておかなければなりません。技術力が高くプレイヤーとしては優秀なエンジニアは、一部例外もありますが天才肌やセンスが優れている方が多く必ずしも初心者や未経験者に対しての教育指導が上手というわけではありません。
優れた講師になりえる人物は、育成に対しての理解や情熱がある人物です。新人エンジニアの能力やスキルを引き上げようという思いがある人物であり、なおかつエンジニアとしてのスキルとあわせて育成に関する知識やスキルを持っている人物が最も望ましいとされています。こうした特徴を持った"教える"のに優れた先輩エンジニアをOJTトレーナーとして配置する事を心がけましょう。
個別のフォローアップ体制
新人は会社や上司・先輩から掛けられている成長への期待を裏切りたくないという想いから中々弱音が言いづらいという特徴が存在します。そのため研修などの質疑応答などで十分に理解できていないにも関わらずそのまま過ぎてしまい、後々理解できていない事が露呈するといったことがあります。また、環境への適応や今後のキャリアなどについても本音で話をしづらい傾向にあり、担当者が把握漏れをしてしまい結果的に悩みを抱えこんでしまっていたという場合も多くあり新人には個別のフォローが必須になります。
技術面ではOJTの中でメンター社員がしっかりとコミュニケーションをとりながら課題を一緒に発見しながら理解できていない箇所を埋める努力を実施し、メンタル面では1on1などの施策を積極的に導入するなど新人のフォロー環境の整備が強く望まれます。
マークアップエンジニアのスキル育成で抑えるポイント

最新のデザインや技術への情報感度の養成
最新のデザイントレンドとして、Webサイトの看板とも呼ばれるべきヘッダーの非平行化があります。Webサイトのヘッダーは長らく平行に区切って四角形になるようなデザインが主流でしたが、昨今ではあえて直線的な平行で区切らず、曲線や斜めの線で区切っていくデザインが徐々に増え始めています。非平行型のデザインはブロークングリッドと呼ばれており、シンプルかつ洗練されたイメージを演出できることから人気を博しています。
例にあげたヘッダーのデザイン・実装はまさにマークアップエンジニアの本領域です。このようにマークアップ領域は常に移り変わりがあるため、最新のデザインの潮流を捉える情報感度やそれらをWebページに実装するスキルの育成が、これからのWeb業界で強く力を発揮するマークアップエンジニアの養成につながります。
マルチデバイス対応スキルの育成
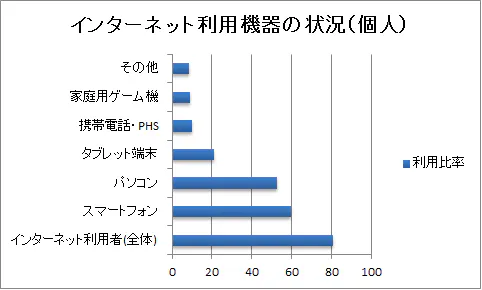
スマートフォンやタブレット端末の普及によりWebサイトを閲覧する媒体が増えた事により各デバイスに合わせてWebページのサイズやデザインなども最適化して表示する必要が出てきました。また、現在ではすでに多くの領域でWebページ閲覧のデバイス割合においてスマートフォンが6割の比率を占めておりマルチデバイス対応はもはや必須スキルになっています。

また、マルチデバイス対応化へのスキル育成を進める上ではレスポンシブデザインは外すことのできないスキルとなっています。レスポンシブデザインとは共通のURL、HTML、CSSファイルを基にアクセスされたデバイスに応じて表示を最適化するデザインのことです。
レスポンスデザインは、PCのHTMLファイルを使用するためデバイススペックの劣るスマートフォンなどで読み込む際には時間がかかるなど若干のデメリットがあります。しかし、Googleの推奨Webデザインに指定されていたりWebサイトの統合的な運用による時間コストの削減に寄与したりなどメリットも多いため多くのWebサイトで採用されているデザインです。マークアップエンジニアやフロントエンドエンジニアには必須のスキルとして育成を進めましょう。
オブジェクト指向CSSの習得
昨今のマークアップ界隈ではCSSによるデザイン実装の設計方法が従来から変化の動きをみせています。その中でも主流な変化としてオブジェクト指向CSSという設計の概念が生まれました。オブジェクト指向CSSは、プログラミングなどで用いられるオブジェクト指向の考え方をCSSに流用し、従来のCSSマークアップの課題でもあったidタグの乱立による煩雑な設計を刷新し、CSSコードの整理を実現する設計概念として世に広まる事になりました。この設計概念は「無駄が少ない」「再利用性に優れる」などの理由から多くのマークアップエンジニアがこの設計概念を取り入れています。オブジェクト指向CSSの習得は、比較的移り変わりが激しく修正の必要性が多発するマークアップ領域に効率性をもたらす事が可能になるので開発スピードの速いベンチャーなどでは必須のスキルと言えます。
マークアップエンジニアのスキルアップに活用できる施策集

ここまでマークアップエンジニアの育成に必要な環境やスキル育成で抑えたいポイントを述べてきました。ここからはより実践段階に視点を移し、未経験もしくは初級者レベルの新人エンジニアが効率的にスキルアップを行うために活用できる施策をまとめてみました。
オンライン育成プログラムへの参加
オンライン育成プログラムとは、現役のエンジニアによるマンツーマンレッスンをオンライン上で受講できるプログラムです。
ベンチャー企業ではエンジニアへの教育は現場でのOJTのみで完結する事が多く、基礎から一貫した育成体制を自社で整備する事が難しいのが現実です。現場での育成は実戦力がつくという面ではアドバンテージがあるのですが、反面HTMLやCSSなどのコーディングを基礎からしっかりと育成を実施する事は叶いません。前提として未経験の素人である新人マークアップエンジニアをいきなり現場に投入しOJTを実施するにも基礎知識やスキルが低く、結局は現場のOJT担当が一から教える事になり非効率的です。
その点、オンライン育成プログラムへの参加メリットは、オンラインで完結するというモデルなので業務との両立も行う事ができますし、幅広く膨大な量のマークアップエンジニアが習得すべきデザインの知識からHTML、CSSのスキルを基礎から徹底して学べる点です。ベンチャー企業において未経験の新人マークアップエンジニアには職場の以外で基礎学習に努めてもらわなければなりません。そこで個人レッスン型のオンラインプログラミング学習サービスが注目されているのです。
Webクリエイター能力認定資格の取得
Webクリエイター能力認定試験とは、Webサイト制作におけるデザインおよびHTML、CSSコーディング能力を知識・実技の面から初級~中級のスタンダードと上級のエキスパートのクラスに分けて測定・評価する事を目的とした資格になります。
Webクリエイター能力認定試験を通してデザイナーを初めとして、ディレクターやコーダーに必要な知識・スキルを習得できるため、これら全般の知識とスキルが必要になるマークアップエンジニアにとっては自分が現状どの程度の知識とスキルを習得している状態にあるのかの把握と証明に役立ちます。
各種支援ツールの応用
Emmet(コーディング補助ツール)
EmmetはHTML・CSSの入力補助パッケージとして多くのマークアップエンジニアに愛用されているツールの一つです。2013年にリリースされた「Zen Coding」の後継バージョンとしてリリースされ、さらに洗練された機能を有し、数行にわたるHTML・CSSのテンプレート作成が行えます。このツールによりHTML・CSSのコーディング能率が向上し、特にCSSに強いところからもマークアップエンジニアにとって必須のツールといえます。
Media Queries(レスポンシブデザイン ツール)
Media Queriesとはあらかじめ用意された様々なデバイスの画面サイズ・画面比率に対応したCSSファイルをアップロードしておき、閲覧されたデバイスによって適応したCSSファイルを切り替えて表示させるという優れものツールです。このツールを使いこなす事ができれば、本記事でも取り上げたマルチデバイス対応とレスポンシブデザインを短時間で効率的に実装する事が可能です。
しかし、気をつけたいのはCSSはデリケートなコード言語であり構造や設計が緻密でなければスマートフォンで表示された際にデザインが崩れてしまうなどのリスクが存在します。そのためツールを利用する前にしっかりとCSSについて理解を深める事が重要になります。
Get Tab Info(サイトコードデータDLツール)
このツールは閲覧しているWebページの構造化されたHTMLファイルをそのまま取得できるツールです。競合やロールモデルにしたいサイトなどのHTML・CSSの構造化ファイルを取得できるとなればそれを分析する事で応用できる構造やコードを参考に自社のWebサイトの改善に反映する事もできます。また、Google Chromeと連携しており拡張機能として利用する事ができます。このツールで取得した構造化ファイルをお手本として学びに活かしましょう。 ただし、間違ってもHTML・CSSの構造をそのまま流用してデザインの細部だけをいじる事は倫理的にもコンプライアンスの面でも大きな問題となるので絶対にやめましょう。
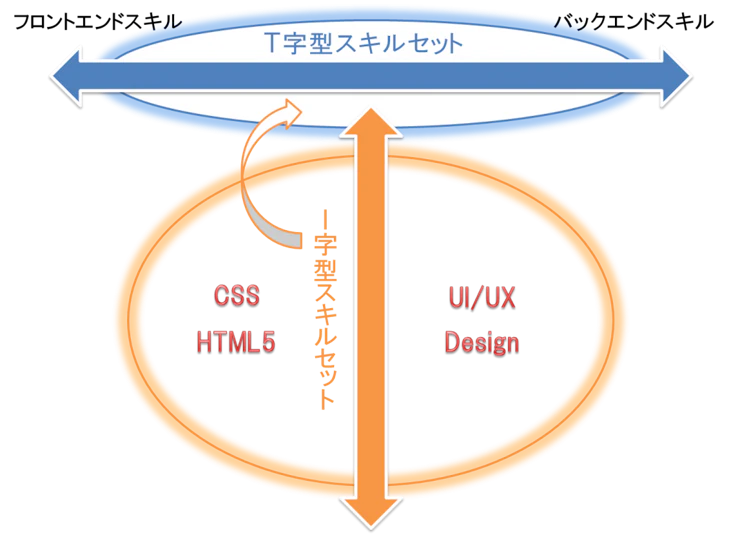
育成のゴールはT字型のスキルセット習得
マークアップエンジニアの育成のゴールはどこにあるのでしょうか。どの様な知識や能力・スキルを身に付ければ、一流の育成を実践できたと言えるのでしょうか。その答えはマークアップエンジニアのT字型のスキルセット習得にあると言えるでしょう。

現在、エンジニアという職種のスキルセットは領域問わずI字型で推移していると言えます。I字型のスキルセットとはエンジニアのスキルセットが縦に一直線に伸びる様を表し、自分の領域の知見やスキルのみに特化している事を指しています。そしてT字型のスキルセット習得というのは自身のルーツとなる領域の知見やスキルを磨きつつも隣接領域や他の領域の知見やスキルに触れて磨いていくことにより、そのエンジニアのスキルセットがT字型に縦横に伸びていくというものです。隣接領域や他の領域の知見やスキルに触れ、習得していく事は自身の可能性を拡張する事にもつながりますし、専門領域の課題解決においても他領域の考え方を応用するなど新しい活路やアイデアを見出すことができ相乗効果を期待できます。この様にI字型のスキルセットからT字型に拡大する事はマークアップエンジニア自身の成長につながるだけではなく、ひいては組織のエンジニア力向上にも繋がります。
マークアップエンジニアの育成は新人時期からT字型のスキルセットの習得がゴールとなるでしょう。そしてゴールの達成のために育成環境を整備し、習得スキルのポイントを押さえて早いスピード感を持ち、効果的な育成を行えるようにしましょう。
まとめ
マークアップエンジニアはデザインからHTML・CSSの実装まで実に幅広い領域で役割を担っています。そのため未経験や初心者である新人エンジニアを育成する事は容易ではありません。 しかし、然るべき環境を整え、OJTを基本として育成の中にもスキル育成の上でのポイントを押さえながらツールや施策を応用させていく事で効率的で最大効果を得られる育成を実施する事ができるでしょう。
サービスをご検討中の方
業界や規模を問わず、まずはお気軽にお問い合わせください。
- ・アチーブメントHRソリューションズの特色を知りたい
- ・自社に適した会社・サービスなのか知りたい
- ・まずは課題感を聞いてほしい